Three Responsive Web Design Essentials
Responsive design isn’t just about making websites that look good no matter what device your visitors are using – you also need to get creative. When creating a responsive design, it’s easy for your web design company to oversimplify things and end up with a website that’s dull and unappealing. Engagement and user experience are important characteristics of any website, especially if you want to keep mobile users interested.
Keeping the following responsive design essentials in mind can help you create websites that mobile users will enjoy browsing.
Intuitive Navigation
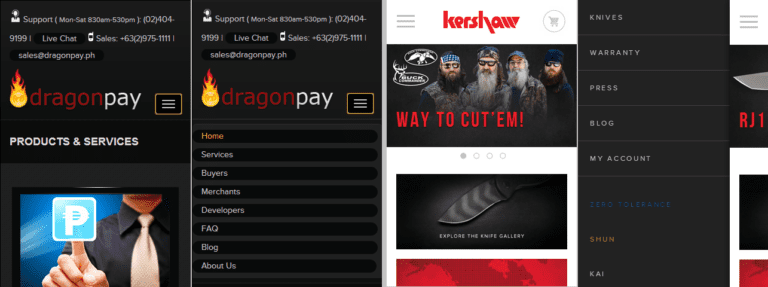
If people can’t figure out how to get around your website, they won’t bother. Navigation for responsive designs need to take both horizontal and vertical scrolling into account, as mobile users are used to swiping gestures when navigating a website or app.
The official website for Infinity Blade, a popular mobile game that features gesture-driven gameplay, makes its side-scrolling navigation more intuitive by incorporating artwork that invites users to scroll through it horizontally. The website also has an alternative menu that can be accessed through a clickable icon at the top-left portion of the homepage.
Great Typography
Good typography is a great addition to any website, but it’s a staple for responsive websites. It makes your website more appealing visually, and can guide your visitors through your website when combined with excellent copy.
The website for Diehl Group Architects is the perfect example of a responsive site that makes good use of typography. This minimalist design focuses mostly on typography and well-written website copy, with simple photos and pops of color as accents.
High Quality Images
The way your website’s images are displayed will change depending on the device the visitor is using, and this makes it even more important to use high-quality images that look good even when scaled down. The popular trend among mobile websites is to use large, photographic images as backgrounds or in image sliders.
Indochino’s website effectively showcases its lineup of menswear through high quality photos in its homepage slider, category pages, and product pages.
Websites that are fully optimized for mobile should be beautiful, fun to use, and easy to find through search engines. Making sure your responsive design has the three elements listed above and combining it with effective SEO will help improve your brand’s mobile visibility, and can even help you increase your sales or conversions.
If you’re interested in having one of the top web design companies create a site that your mobile visitors will enjoy, talk to us today.