Three Popular Navigation Options for Responsive Websites

Designing websites to suit all screen sizes can be an interesting challenge. You’ll need to decide which elements need to be hidden or resized to accommodate smaller devices. Your navigation is a crucial website element, and you shouldn’t be careless about how you adjust it for smaller screens. Here are a few great ideas for handling navigation menus for responsive designs.
Dropdown Menus
Dropdown menus are the go-to method of keeping a website’s navigation uncluttered. This allows your users to simply tap or click on an icon or a button to toggle the menu’s visibility.
Your dropdown menu’s individual links should remain large enough for users on touchscreen devices to tap on. This makes them unsuitable for long lists of links because users might need to scroll down to see the other options. Consider adding multi-level drop downs in this case, or using a different navigation option.
The website for Morgans Hotel Group displays a simple list of links that appears when you hover over the photos on their homepage, but also has a creative dropdown menu at the top of their page.
“Hidden Shelf” Menus
This type of navigation was popularized by iOS developers that programmed hidden navigation menus. These menus are described as “shelves” or “drawers” because they slide into view when users tap or click on a button, or slide it into view manually. Unlike most dropdown menus that overlap your page, hidden shelf menus push the page’s other elements aside.
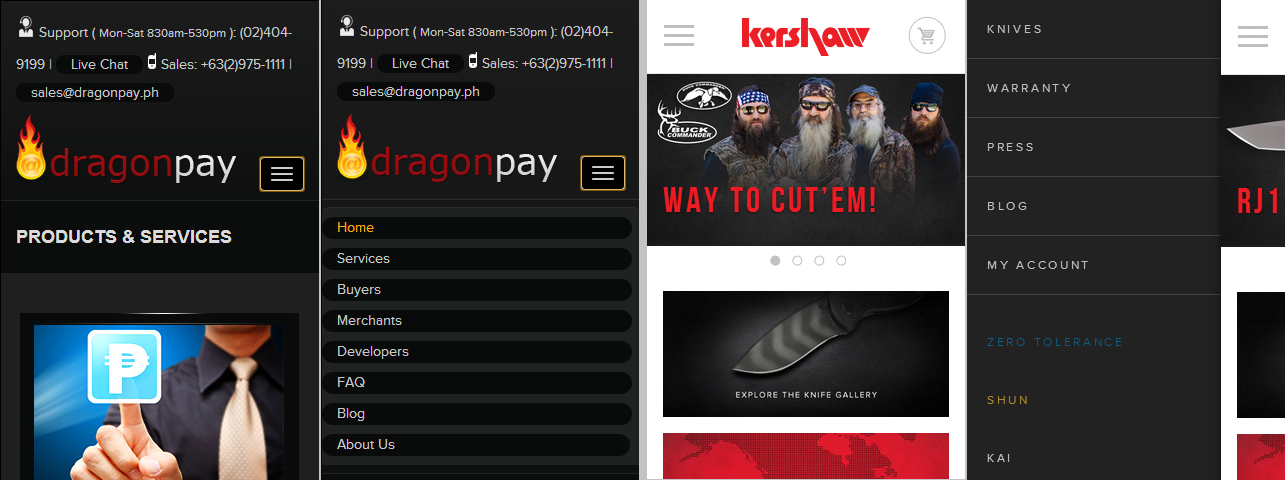
Our custom design for Dragonpay uses a vertical-sliding shelf menu, while Kershaw uses a horizontal-sliding shelf menu.
Scrolling/Gesture-Driven Navigation
Gesture-driven navigation is becoming increasingly popular thanks to touchscreen smartphones and tablets. Many web developers use scrolling navigation that requires website visitors to use their mousewheel or their keyboards’ arrow keys to get around.
Anchor Travel’s one-page website boasts a purely vertical-scrolling navigation system that uses dynamic elements to make the experience unique.
Some websites forgo the use of a separate menu in favor of this type of navigation, but others use a combination of gesture-driven navigation and other navigation menus to provide a better user experience.
These three types of navigation I discussed are just the basics. Many web designers and developers come up with innovative and creative ways to handle navigation for responsive websites. Talk to us today to find out what our own website design services team can come up with for your website.