Your Website’s Call-to-Action Buttons: Four Important Elements

The call-to-action (CTA) button is a key element of any webpage or landing page design. Your website visitors’ decision to perform an action depends on a lot of factors, including your CTA button’s copy, color, size, and placement.
Copy
Using generic text like “click here” or “submit” won’t really convince your visitors to act on a call-to-action. Effective CTA button copy should:
Be relevant
Your website copy should always be relevant to its visitors’ state of mind. A study conducted by Danish copywriter Michael Aargaard shows that making a button’s copy more relevant can increase click-through-rates by as much as 213.16%.
Convey value
Your CTA buttons should tell users what to expect when they click on it. For example, if clicking on a button will start a file download, then it should say so.
The example above is from a software installer’s interface, but the same copywriting principles apply for webpage buttons. This minor copywriting mistake in Adobe Flash Player’s installer might annoy detail-oriented users: their first “Install” button actually triggers a download. Once the download is complete, users are then presented with another “Install” button, which starts the actual installation.
Show that the action is easy to perform
Your visitors might hesitate to click on a CTA if it’s unclear how much time or effort it will take to complete the action it triggers. Use button copy to assure them that something is free, or can be accomplished in a single click.
Firefox’s download button clearly states that the download is free, and even indicates what language and OS version the user is downloading.
Color
Use colors to make your CTA button stand out from the rest of the page. Visitors are more likely to overlook CTA buttons that blend into the background. Choose a color that contrasts with the main background color to make it easier to see.
You can perform a “squint test” to determine if your color choice is effective. Just create a mock-up of the page with the CTA button in it, move a few steps away from your monitor, and squint. If the button is still visible while you squint, you’re good to go!
Size
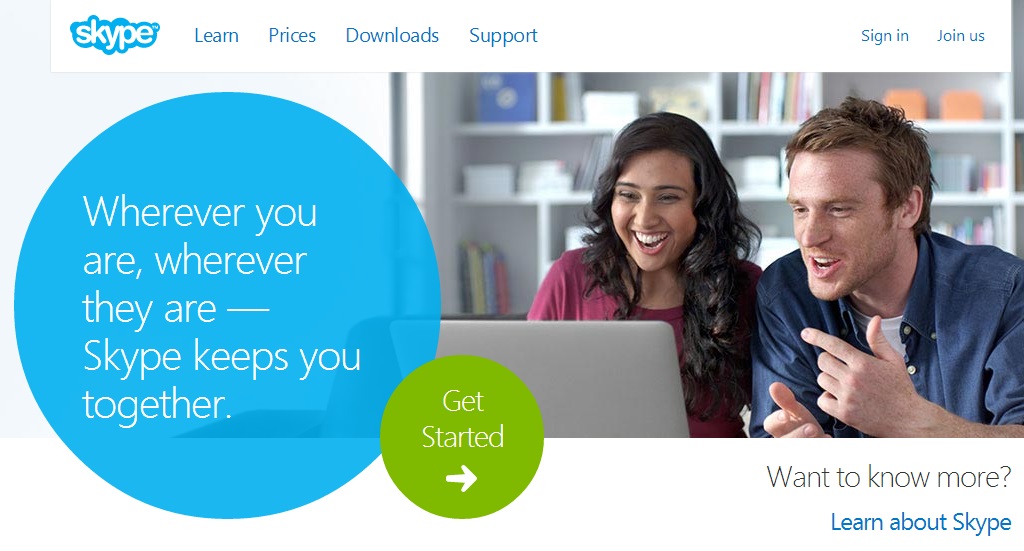
A CTA button’s size makes it more visible, and can help you tell visitors which action to take first. For example, Skype’s “Get Started” button is hard to miss because of its size:
It’s also important to make your buttons large enough for mobile users to tap. The recommended size (based on the average size of a human fingertip) is 44×44 points square.
Placement
Place your primary CTA buttons in visible, above-the-fold locations to make sure your visitors see them immediately. It’s usually a good idea to place them in the upper-left area of the page, but you can place them elsewhere as long as they’re above-the-fold.
WordPress’ primary call to action, which is to get people to sign-up for their free blogging platform, is placed in the most prominent position on the page:
Don’t forget to leave enough whitespace to distinguish your CTA buttons from other elements on the page.
It’s easy to get careless when creating your website’s CTA buttons, but you have to remember that they play an important role in your sales and conversions. Our web design services team and copywriters work together to create highly effective calls-to-action for your website. Contact us today to learn more about what we can do for your website!